I have always felt that developer experience (DX) is a serious topic.
Vue team doesn’t propose a strong opinionated folder structure to follow. This makes it super configurable.
Sometimes it also makes us get stuck in the trap of creating a perfect folder structure that everyone loves! I swear, it's not me 👀.
Let's discuss a project structure, which made my team and myself comfortable and hope it gives you an idea. Also, we will be focusing on Vue 2 in this article.
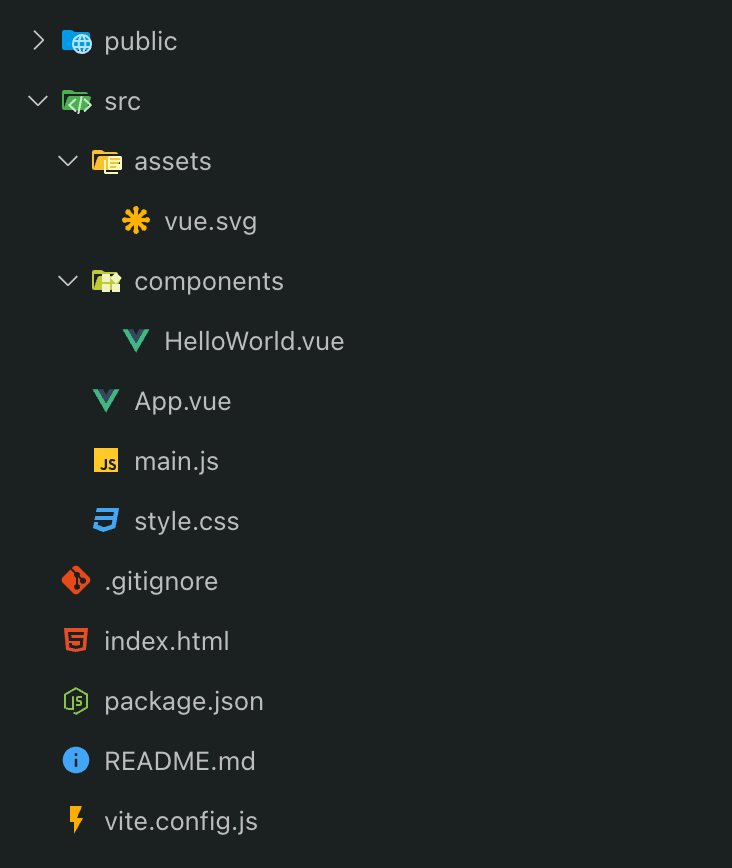
This is the basic folder structure provided by Vue,

Let's go from the top,
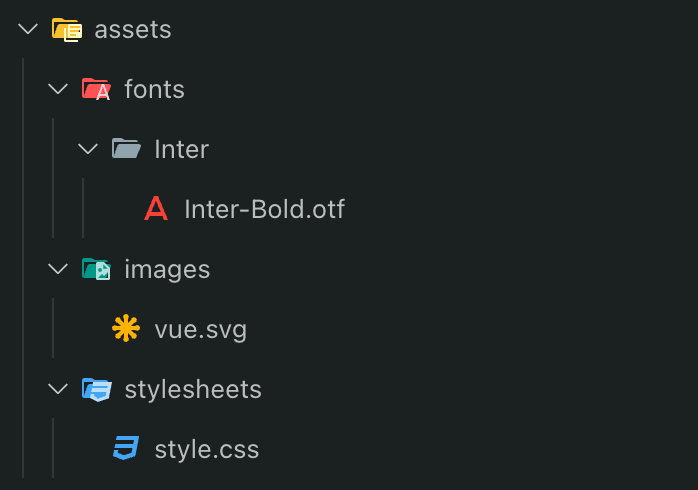
# Assets
This basically includes three contexts.
- stylesheets
- fonts
- images
All three are optional. If you are importing your app fonts as url inside css file, then you
don't need to have a fonts folder.
Based on the above image, we can move style.css file into /assets/stylesheets folder.
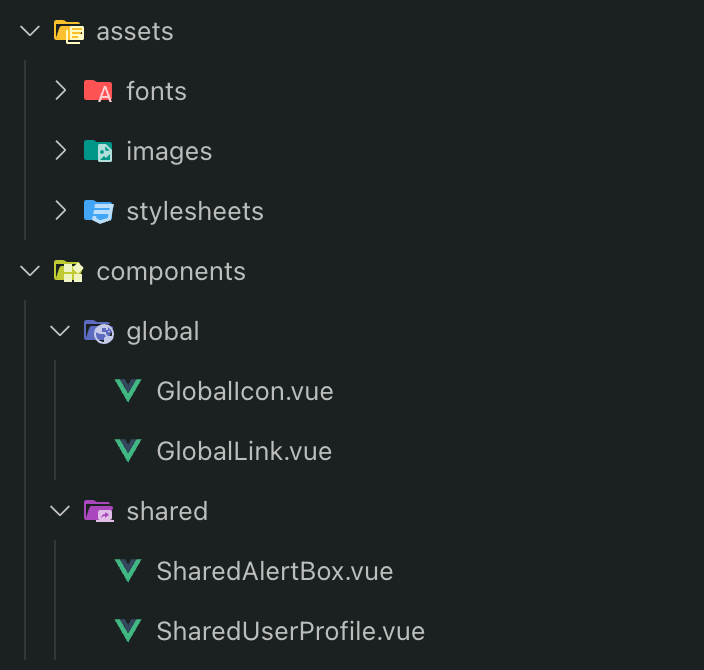
# Components
We divide components into two parts.
- Shared – components
- Global – components
# Shared components
Create a folder inside components called shared, Eg: /components/shared.
As the name suggests, these are shared a limited number of times across the app. We use these by importing them into the pages/components where they are needed.
Shared components are prefixed by the term Shared, for example,
SharedAlertBox.vueSharedUserProfile.vue
# Global components
Create a folder inside components called global, Eg: /components/global.
These are declared globally and used throughout the application. Once it is declared, they don't have to be imported in every place they are used.
Global components are prefixed by the term Global or by the letter G, for example,
GlobalIcon.vueorGIcon.vueGlobalLink.vueorGLink.vue
Combining assets and components we have derived a basic organized folder structure.


The way shared and global components start with the folder names is a big W on DX (Developer Experience).
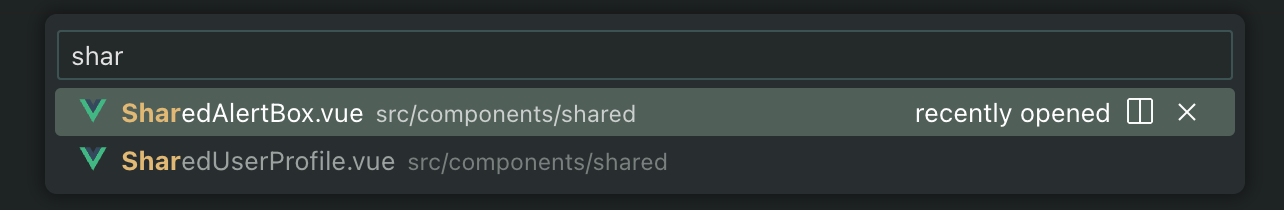
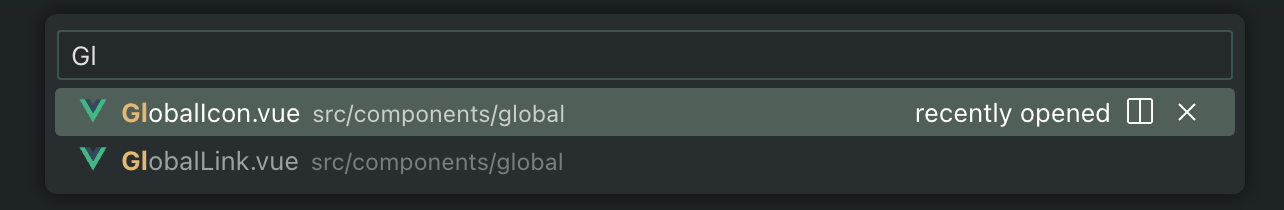
If you are using VSCode, hit Cmd/Ctrl + P to search for files.


This makes it much easier to traverse through your files as the app grows larger. This works in any editor, as all editors support fuzzy search.
Now, let's quickly ride through all the other folders.
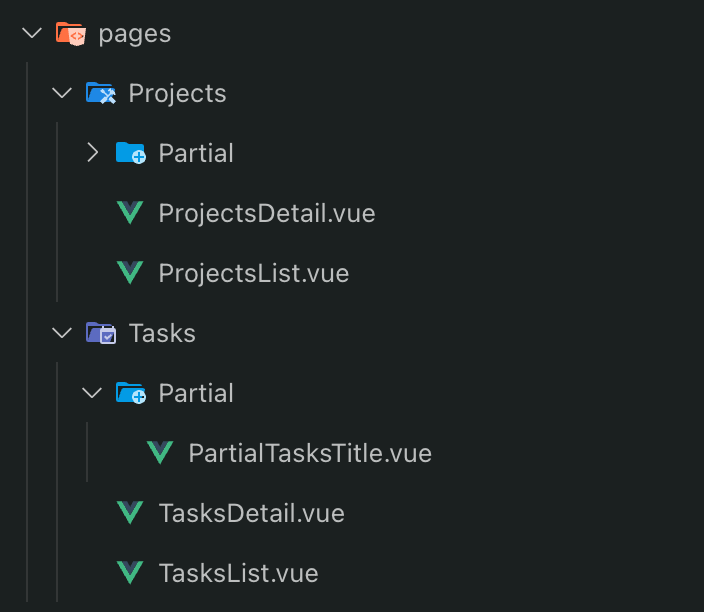
# Pages
Each page is contained inside a folder and each page folder contains its own shared components known
as Partials.

If you think of it, we import and use shared components across our app, but we if our pages folder requires a shared module within the page context, then we might mix shared components with the ones required only for the pages instead.
To avoid that we break the components inside pages as Partials.
They belong only in the page context. Import and use them wherever needed within the pages, but not outside. If a partial needs to be shared across different page modules, then it should be considered a shared component.
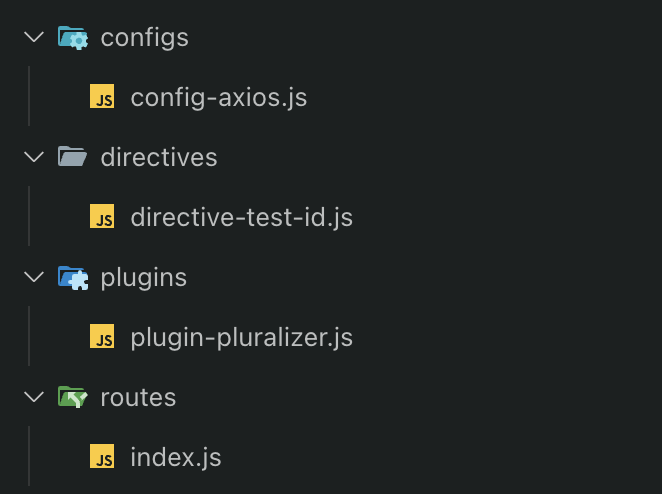
# Configs
Folder: configs/
Prefix: configs/config-file-name.js
# Directives
Folder: directives/
Prefix: directives/directive-file-name.js
# Plugins
Folder: plugins/
Prefix: plugins/plugin-file-name.js
# Routes
Routes file is pushed inside a routes folder routes/index.js

This provides a clear structure and explains itself where each file belongs. Trust me, the DX it provides as the project grows in size is unimaginable!
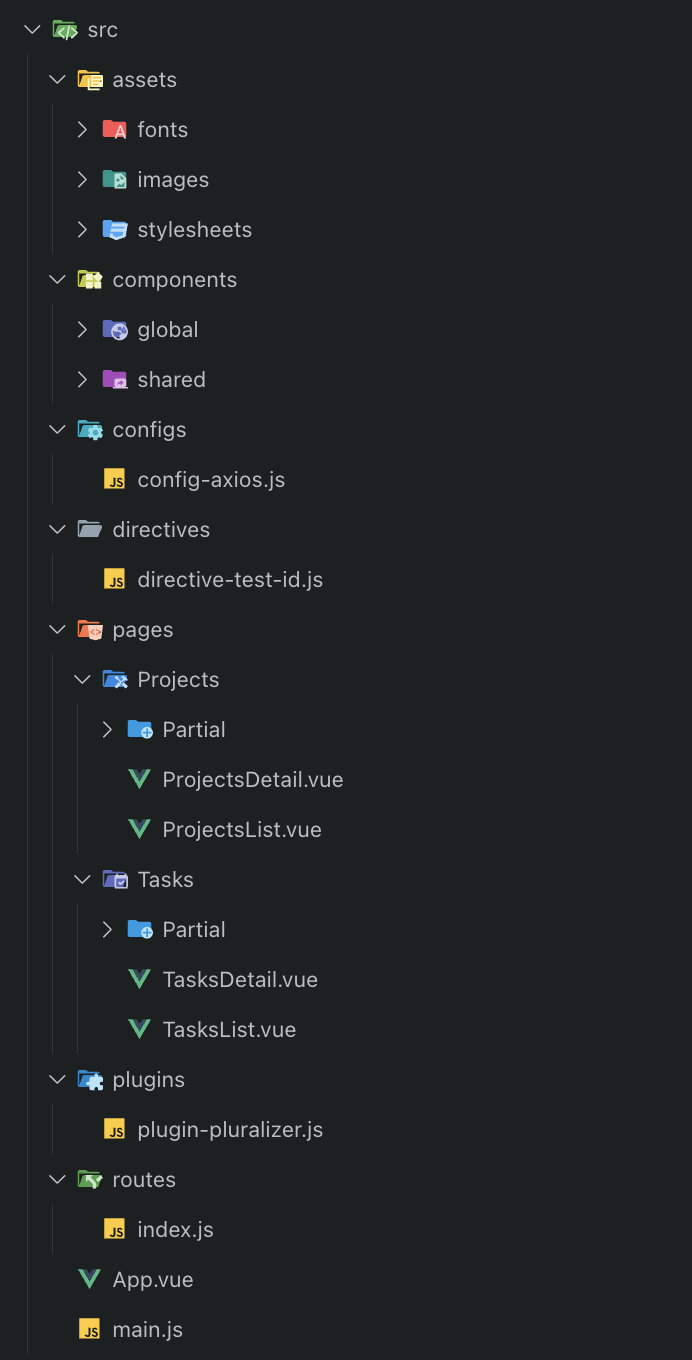
A complete view of the project structure,

In short, we have divided some common configurations into dedicated folders with a naming convention. Try it out with your team. You can extend this config to your needs.
Link to github repo with this starter template (github.com/SujithJr/vue3-ts-starter-template)
And that's a wrap.